Azure Static Web App CLI (SWA CLI)が正式にリリースされたので試してみます。
インストール
npmでグローバルインストールします。
npm install -g @azure/static-web-apps-cli
静的サイトの作成
SWAに乗っける静的サイトを作成します。 今回はAngularでSPAのプロジェクトを作成し、distフォルダにHTML一式を出力しておきます。
ng new swa-sample
SWAエミュレータの実行
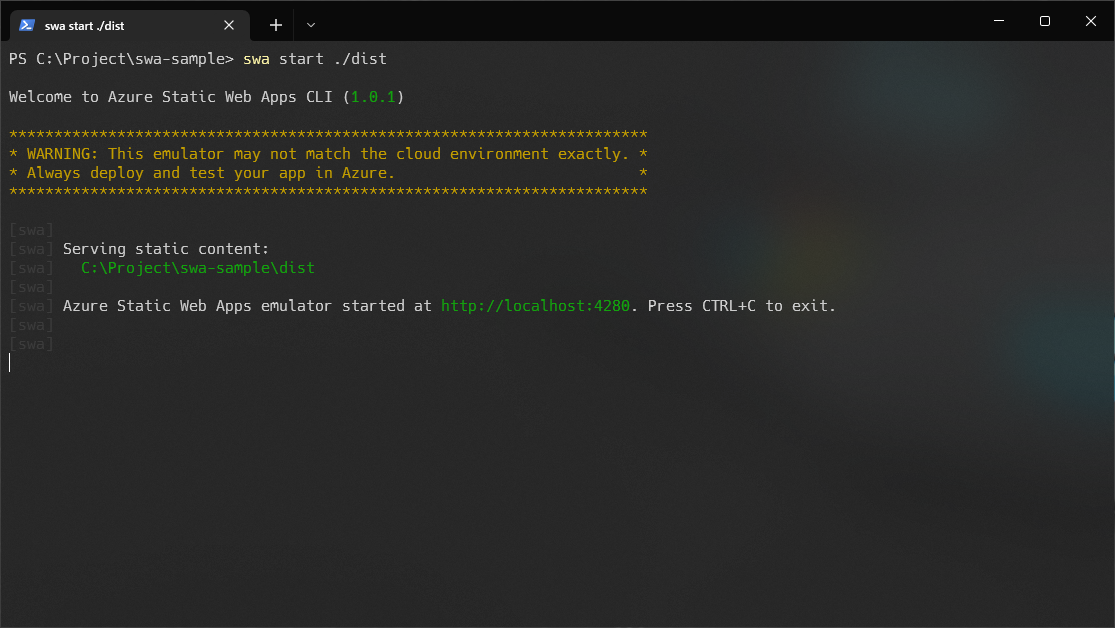
swa startを使ってSWAエミュレータを実行します。引数にHTMLが出力されたフォルダを指定します。
swa start .\dist\swa-sample\

http://localhost:4280でサイトが立ち上がるのでブラウザで開くとAngularで作ったサイトが表示されます。

404NotFoundを表示してみる
SWAエミュレータで実行されていることを確認するために、存在しないページのURL(http://localhost:4280/hoge)を表示してみます。

Azureの404NotFoundのページが表示されました。Azureにデプロイしてみないと確認できなかった動きをローカルでも確認できるのは良いですね。